ブログを収益化したいなら必須になってくるお問い合わせフォーム!
でもWordpressって難しくて何をどうやったらいいか分からないって人も多いと思います。
そこで今回は、
【超簡単】Wordpressでお問い合わせフォームを設置するやり方についてお伝えします。
- ブログを収益化したい人
- ブログにお問い合わせフォームを設置したい人
お問い合わせフォームの必要性
まずお問い合わせフォームとは
自分のブログを見てくれた方がサイト運営者に問い合わせすることができる機能のことをいいます。
お問い合わせフォームを設置することで直接お仕事の依頼が来たり、ブログ運営に役立つ情報をもらえたりと色々なメリットがあります。
またアフィリエイトやアドセンスに挑戦したいならお問い合わせをつけた方がいいと言われているので必ずつけるようにしましょう!
お問い合わせフォームはContact Form7がおすすめ
お問い合わせフォームが簡単に作れるプラグインが【Contact Form7】です。
私が運営している2サイトはこのプラグインを使用しています。
日本だけでなく世界的に使われているプラグインで、動作も軽いためサイトが重くならないところがオススメ◎
サイトが重くなって開くまでに時間がかかるだけで離脱率も増えてしまうのでサイトをなるべく軽くするというのも大切だよ!
【Contact Form7】お問い合わせフォーム作成手順
それではContact Form7の設定方法を画像でご紹介していきます!
プラグインをインストールする
WordPressにログイン後編集画面へ
↓
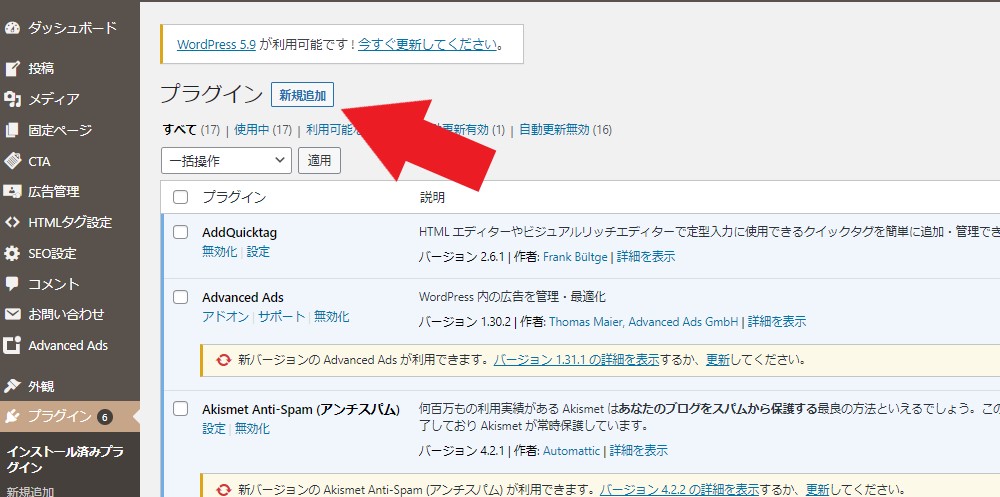
管理画面左側にある『プラグイン』をクリックし、『新規追加』を選択します。

↓
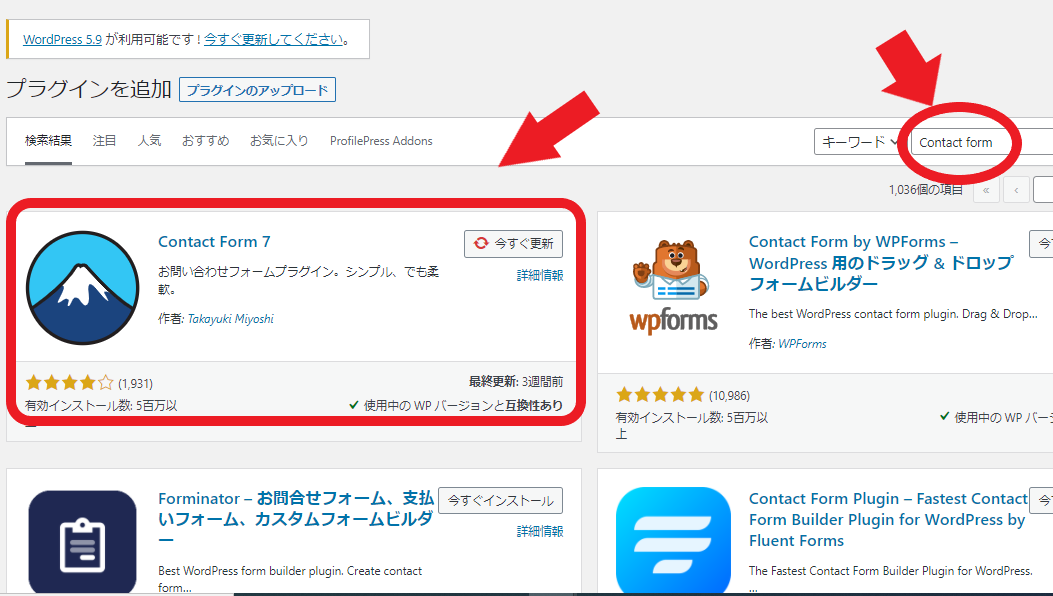
右側のキーワードという欄に『Contact Form』と入力すると『Contact Form7』が出てきます。
私の場合は今すぐ更新になっていますが、ここをクリックするとインストールができます。

インストールが完了したら『今すぐインストール』の表示から『有効化』に変わります。
『有効化』をクリックするとプラグインのインストールは完了です!
お問い合わせフォームをつくる
続いてお問い合わせフォームを作成していきます。
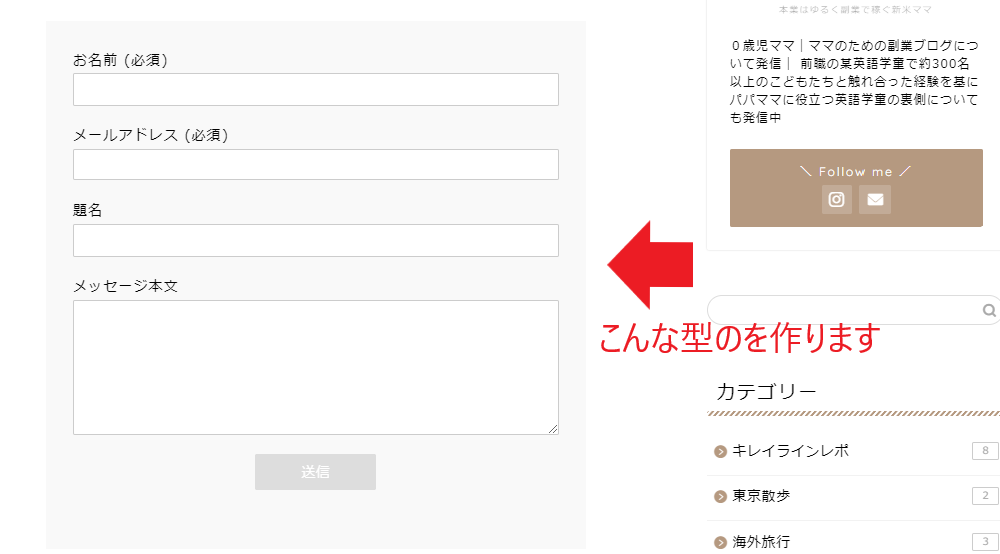
私が使っているこのようなお問い合わせフォームの作り方をお伝えします。

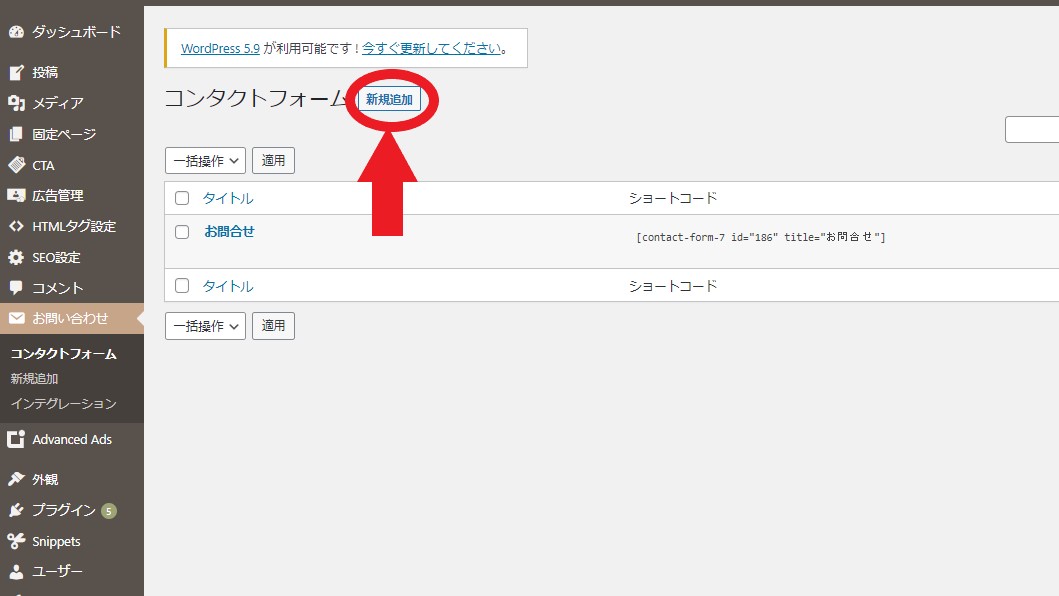
まず左の『お問い合わせ』をクリックし、『新規追加』を選択します。

↓
『新規追加』を選択したら
ここのタイトルのところに『お問い合わせ』と入力(※タイトルは好きな名前でOKです)
下のフォームの部分は、自動的にこうのようなフォームができているのでそのままで大丈夫です。

これでフォームの作成は終了です!
サイトにお問い合わせフォームを設置
続いて今作成したフォームを実際にサイトへ設置します。
まずお問い合わせフォームと書いてある
タイトル下のショートコードをコピーします。


↓
このコードを投稿や固定ページに添付すると設置完了です。
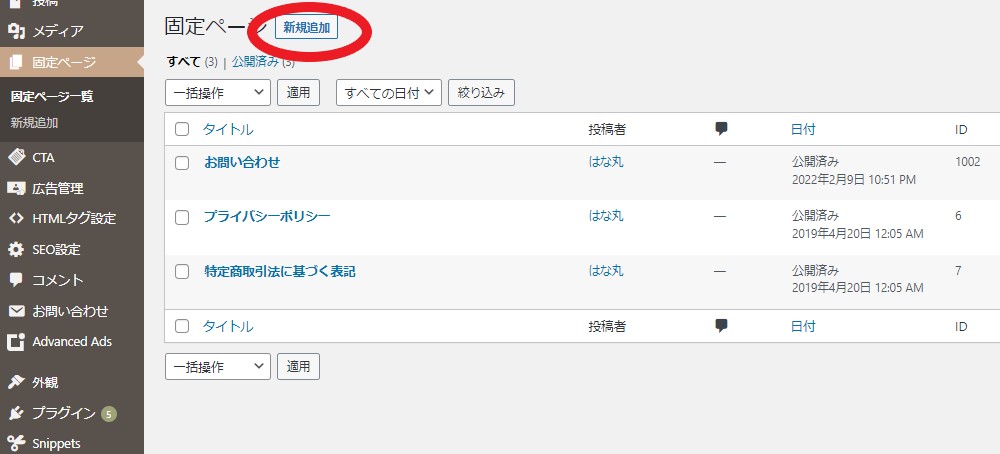
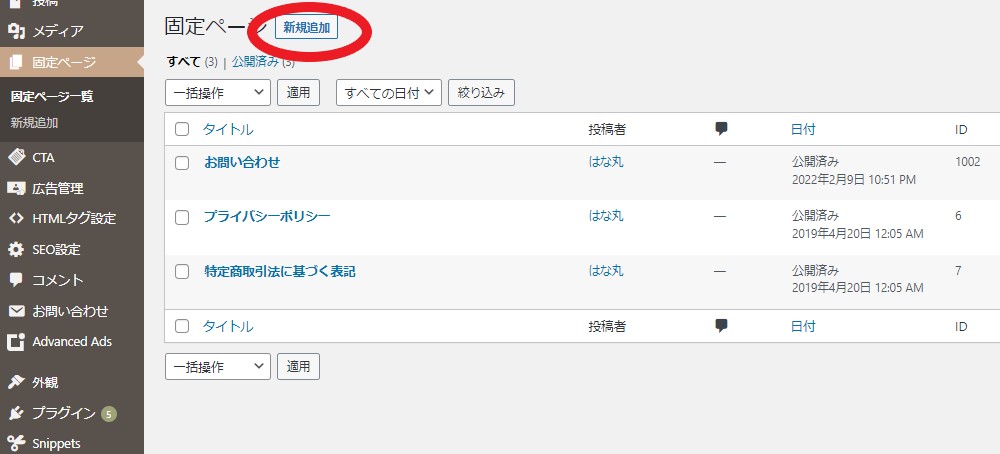
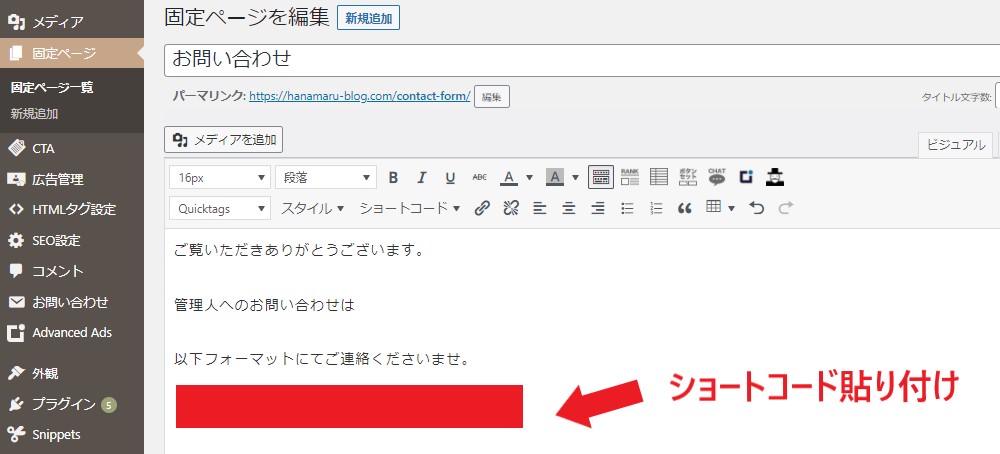
仮に固定ページでやる場合は、固定ページを開いた後『新規追加』をクリック


↓
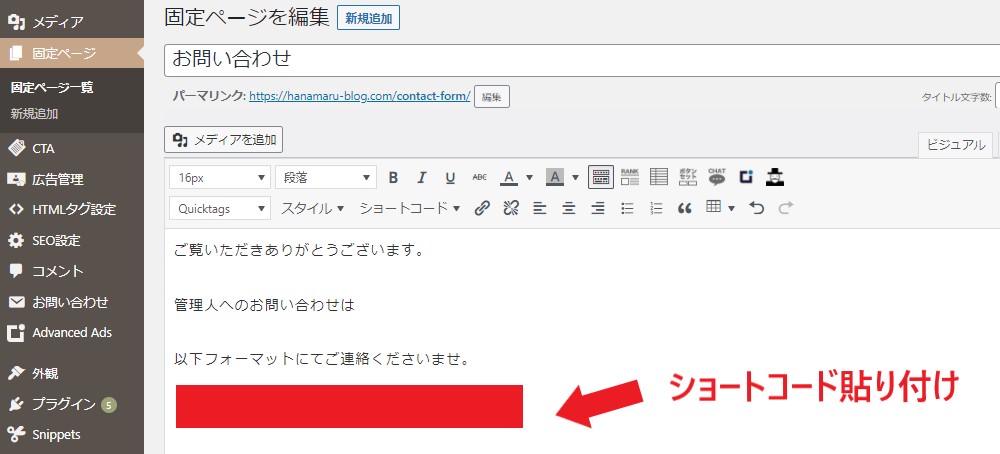
タイトルを好きな名前に変更し先ほどコピーしたショートコードを張り付け、右側の『公開』を選択すれば終了です。


↓
タイトル下のパーマリンクをフッターに貼り付けたり、サイドバーに貼り付ければ設置OKです!
シンプルなお問い合わせフォームであればこれで十分です。
まとめ
今回は
Contact Form7を使ったシンプルで簡単なお問い合わせフォームの作成方法
について解説しました。
もし自動返信でお礼メッセージなどを設定したい場合は、後からカスタマイズもできるのでぜひ自分好みのお問い合わせフォームを作ってみてください♪